
网站上传的图片如何加工处理?
好处:响应式网站图片是按百分比缩放,请按图片备注的宽与高要求上传!降低图片大小,提高打开速度,内容排版整齐!
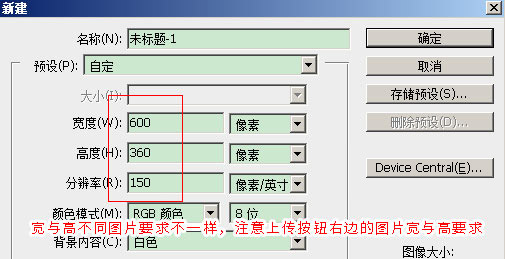
1)打开Photoshop软件,点击左上方 [ 文件 ],选 [ 新建 ],如产品图片处理时 宽:600像素 X 高:360像素,分辩率:150 点 [ 确定 ] 
2)打开要处理的图片,按 Ctrl+A 全选,再按 Ctrl+C 复制,点击上方刚新建的 [ 未标题 ] 标签页,按 Ctrl+V 粘贴
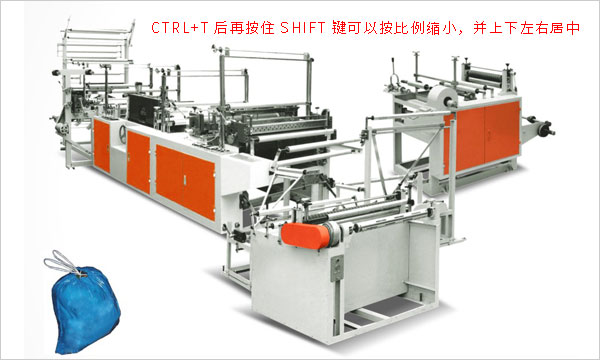
3)粘贴后图片可能会小或大,按 Ctrl+T 后再按住 Shift 键可以按比例缩小(鼠标只能放四个角上拉,否则图片变形)
4)处理图片完成后,按左上方 [ 文件 ],选存储为WEB格式,弹出窗口右上角选JPEG格式,品质选70或80,下方点存储,以英文字母保存(中文名称上传时容易出错)
5)[ .PNG ] 格式图片:上传图片时如果提示必需为 [ .PNG ] 格式的透明图片,请先处理图片背景为透明并保存为[ .PNG ] 格式图片!否则网页前台显示效果不理想!
6)网站图片处理的重要性:图片不处理直接上传会导致客户打开网站非常慢,占用流量,占用空间,网页排版不美观!
7)图片切割:上传的图片如果不符合系统要求时,可使用系统自带的图片切割功能
7.1 栏目 -> 产品管理 -> 点修改 -> 图片切割
7.2 栏目 -> 新闻管理 -> 点 [切] 链接进入
7.3 栏目 -> 案例管理 -> 直接点图片进入
7.4 栏目 -> 属性为图集、证书 -> 内容管理 -> 点修改 -> 图片切割
7.5 其它上传的图片处理,位置:管理 -> 图片切割,复制需要处理的图片网址及选择 其它图片 -> 输入图片宽与高 -> 提交 -> 切割并保存图片