
网站横幅图片如何加工处理?
网站横幅图片是按百分比缩放,请按横幅图片备注的宽与高要求上传!降低图片大小,提高打开速度,横幅图片可提高整站视觉!
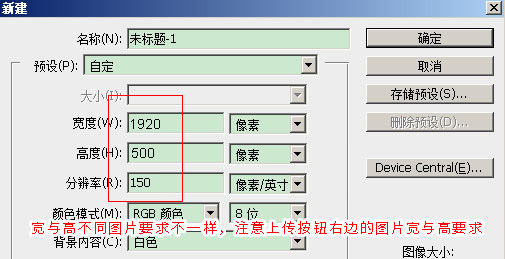
1)打开Photoshop软件,点击左上方 [ 文件 ],选 [ 新建 ],如横幅图片处理时 宽:1920像素 X 高:500像素,分辩率:150 点 [ 确定 ] 
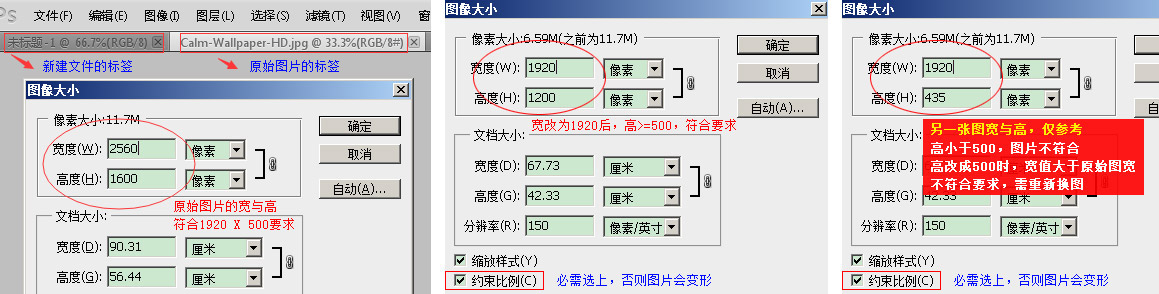
2)打开要处理的高清图片,按 Ctrl+I+I 查看原始图片宽高值,如果宽大于1920时,选中约束比例,宽输入1920,此时看高值,如果大于500时,图片可用,小于500时,高可输入500(注意原始图的高必需大于500),此时宽必需大于1920(注意宽值必需小于原始图的宽值),可用图片!反之图片不可用,强行放大图片会变模湖!

按上方要求修改宽与高后点确认,图片可用时,按 Ctrl+A 全选,再按 Ctrl+C 复制,点击上方刚新建的 [ 未标题 ] 标签页,按 Ctrl+V 粘贴
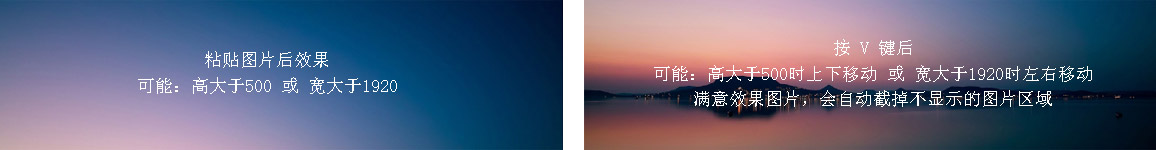
3)粘贴后图片可能会太高或太宽,处理方法有两种:
3.1 图片宽正好1920,高超出500时,按 V 键后,可用上下键或用鼠标上下移动(注意左右对齐,不能留空白),显示出来您喜欢的图片区域(超出部分会自动截掉)
3.2 图片高正好500,宽超出1920时,按 V 键后,可用左右键或用鼠标左右移动(注意上下对齐,不能留空白),显示出来您喜欢的图片区域(超出部分会自动截掉)
3.3 图片宽1920,高500,正好符合要求,无需操作,若需配文字可点 T 输入文字等
3.4 技巧:新建的文件大于电脑屏幕时,界面会自动缩小(标签处显示100%为正常大小),若配文字时会看不清楚效果,可按住 Ctrl再按+ 放大 或 Ctrl再按- 缩小
3.5 技巧:假设粘贴的图片宽为1500,高700时,按 Ctrl+T 后可以按比例缩小(鼠标放四个角往里拉,拉前按住 Shift 键表示按比例缩放,否则图片变形)或上下/左右移动
3.5 技巧:如添加产品图加文字(产品名称/功能),产品图背景需透明,不懂图片透明处理可百度搜索:photoshop 扣图 或 photoshop 去背景 或 查看教程

4)处理图片完成后,按左上方 [ 文件 ],选存储为WEB格式,弹出窗口右上角选JPEG格式,品质选80,下方点存储,以英文字母保存(中文名称上传时容易出错)
5)[ .PNG ] 格式图片:上传图片时如果提示必需为 [ .PNG ] 格式的透明图片,请先处理图片背景为透明并保存为[ .PNG ] 格式图片!否则网页前台显示效果不理想!
6)网站图片处理的重要性:图片不处理直接上传会导致客户打开网站非常慢,占用流量,占用空间,网页排版不美观!
7)图片切割:上传的图片如果不符合系统要求时,可使用系统自带的图片切割功能
7.1 栏目 -> 产品管理 -> 点修改 -> 图片切割
7.2 栏目 -> 新闻管理 -> 点 [切] 链接进入
7.3 栏目 -> 案例管理 -> 直接点图片进入
7.4 栏目 -> 属性为图集、证书 -> 内容管理 -> 点修改 -> 图片切割
7.5 其它上传的图片处理,位置:管理 -> 图片切割,复制需要处理的图片网址及选择 其它图片 -> 输入图片宽与高 -> 提交 -> 切割并保存图片